Instant HTML Code Editor
Free online HTML code editor with instant live preview. Enter your code in the editor and see the preview changing as you type. Compose your documents easily without installing any program.
There is another online HTML editor which is using a WYSIWYG visual editor linked to the source editor but we found it necessary to create a separate composer where the TinyMCE is not overwriting the errors and gives more freedom and control. That particular editor corrects our code every time when considers something an error, even if we didn't want that. Now we can use non-standard tags and attributes, ASP.NET tags and more.
How to use the HTML code editor?
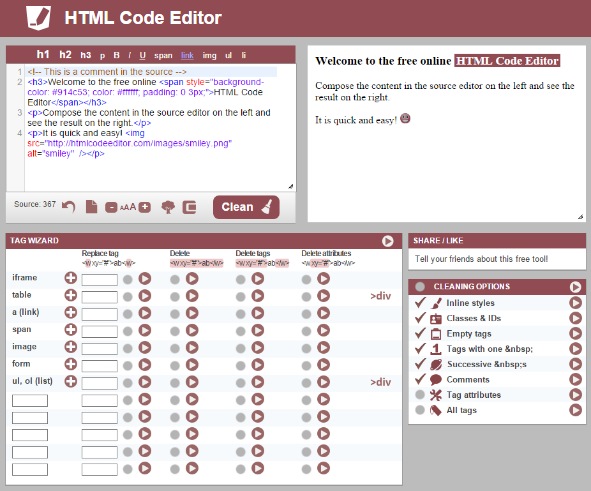
You will see the source editor pre-populated with a demo text when you load the website for the very first time, letting you experiment with the tool. Load this text any time you want using the allocated menu option. To open a new tag use the list above the text area. Close the opened tags clicking the close button on the very right side of the top section. This will close the items one by one in reverse opening order.
The main HTML composing area uses syntax highlighting to make the markup language tags easily distinguishable and more readable. The number of characters is displayed along with the main control buttons: undo, new page, font-size adjuster, compressor and the main HTML Cleaning button which executes all checked cleaning options.
The preview area is located on the right side of the source editor and the changes are reflected here instantly to make HTML composing more user-friendly. This section is using the Bootstrap CSS, which allows you to use the styles of the most popular front-end framework.
Scrolling further down you can find many useful integrated tools. Use the tag wizard to perform bulk operations on the code. Following the first tag name list column there are additional options
- to create new tags
- replace them
- delete them completely with their content
- remove only the tags
- delete the tag attributes of certain tags
- convert tables and lists to structured div elements
Besides the predefined iframe, table, link, span, image, form and list tags, you can define and manipulate any tag entering them by hand in the input fields. Every tag wizard action can be executed individually with the little play buttons or they can be set active checking the grey dots and apply them all together with the main button in the top-right corner of the window.
The most basic HTML Cleaning features are available and can be applied one by one or all active options at the same time. Clear out inline styles, unwanted classes and ids, empty tags, tags containing only one non-breaking space, successive spaces, comments. You can also get rid of all tag attributes (except the src of images and href of anchor tags) or remove every tags with one mouse click, making the document a plain text.
The replace tool can look and interchange text bits in the whole document, the content, the tag attributes, the styles or in the classes/ids. This doesn't support regular expressions.
The color picker is another important feature of the HTML code editor which lets us easily select the desired color and save them for later use. The most common code snippets can easily be copy-pasted in the editor.
The gibberish text generator populates the editor or the allocated area on the page with some basic Lorem Ipsum paragraphs.
Useful tips
Keep a backup of the content and always save the work progress.
Make sure you validate the HTML codebefore publishing to avoid errors.
Read about all the bad HTML practices here.
Use the CSS below to style the divs converted from tables: